Javascript Google Map
Javascript Google Map. Hit "Enable." Go to APIs & Services > Credentials under the Navigation Bar. Learn more about getting latitude/longitude coordinates, or converting an address into geographical coordinates. Select "Maps Javascript API" for our case. Map(document.getElementById("map"), .); The JavaScript class that represents a map is the Map class. For vector maps, this method sets the map's tilt and heading to their default zero values. Javascript Google Map

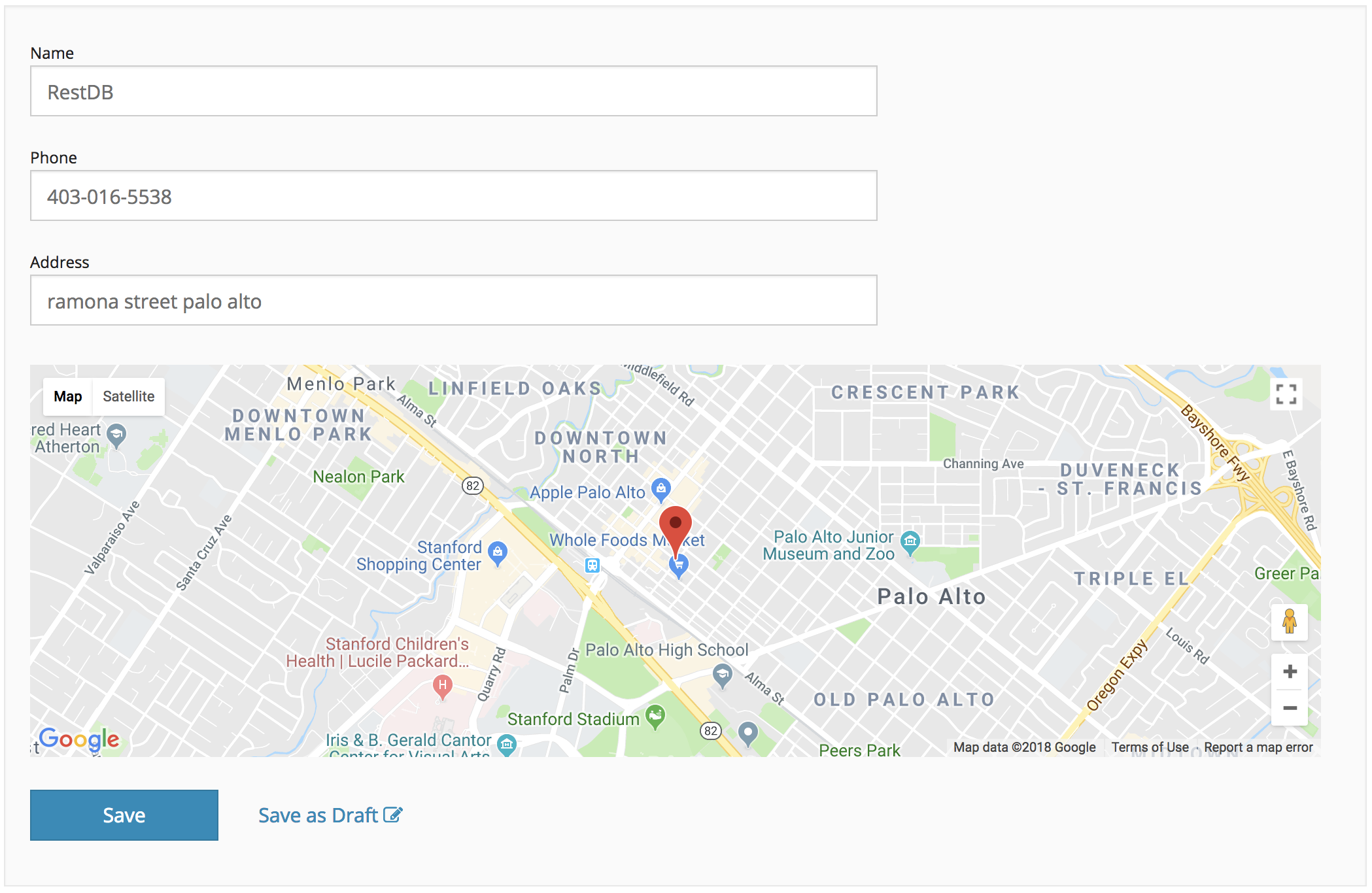
Javascript Google Map Login to your google api dashboard; Click on Credentials and Create Credentials ( Create Credentials > Api key. Its also has zoom in, zoom out, center, & full-screen buttons. Hit "Enable." Go to APIs & Services > Credentials under the Navigation Bar.
In React we essentially create local variables using the useState Hook.
So, Today I am sharing JavaScript Google Map Marker With CSS, A Custom API Map Controls With JS & CSS.
< strong>Javascript Google Map Browse other questions tagged javascript google-geocoder or ask your own question. In this tutorial, we are going to see how to get current location of the user. We set the initial values of the variables in the paranthesis.